HTML, CSS, and Javascript
- WunderVision

- Feb 25, 2018
- 2 min read
Updated: Dec 15, 2018
Over the last few months, I have been trying to close gaps in my general knowledge of Computer Science. I dabble a lot all different technologies, but Machine Learning and Web Programming I had identified as being the weakest in my repertoire.
I completed the Intro to HTML and CSS on Udacity and that really helped me grasp what things like Bootcamp are, and how to make responsive web apps.
I had dabbled in HTML as far back as 7th and 8th grade (2003-2004). My dad made a website which inspired me to make my own website. (I need to dig up the exe of Bean!) I learned as much as I could about HTML and the tags and used software called Frontpage Express (which used to come standard with Windows) to help me layout what the page looked like. I used things like Frames and Tables (html stuff that I don't think is as prominent any more.) The website at the time blew everyone away because no one expected a kid to have a sweet website.
But other than knowing the basics of HTML, my knowledge of CSS and Javascript were sorely lacking. If you notice on my 8th grade webpage doesn't use any CSS and only a snippit of javascript that I must have found somewhere. (To make the collapsible Task Bar 2.0). Also what is funny is that I have a link to WebMonkey (appears to be offline) which I remember I used heavily at the time to learn all about HTML. (Here is the WaybackMachine save of WebMonkey)
Now, w3schools has been a major tool in my discovery of modern web tech. Their try it now and interactive examples are very very helpful in learning about how different components do, without having to mess around setting up a whole website.
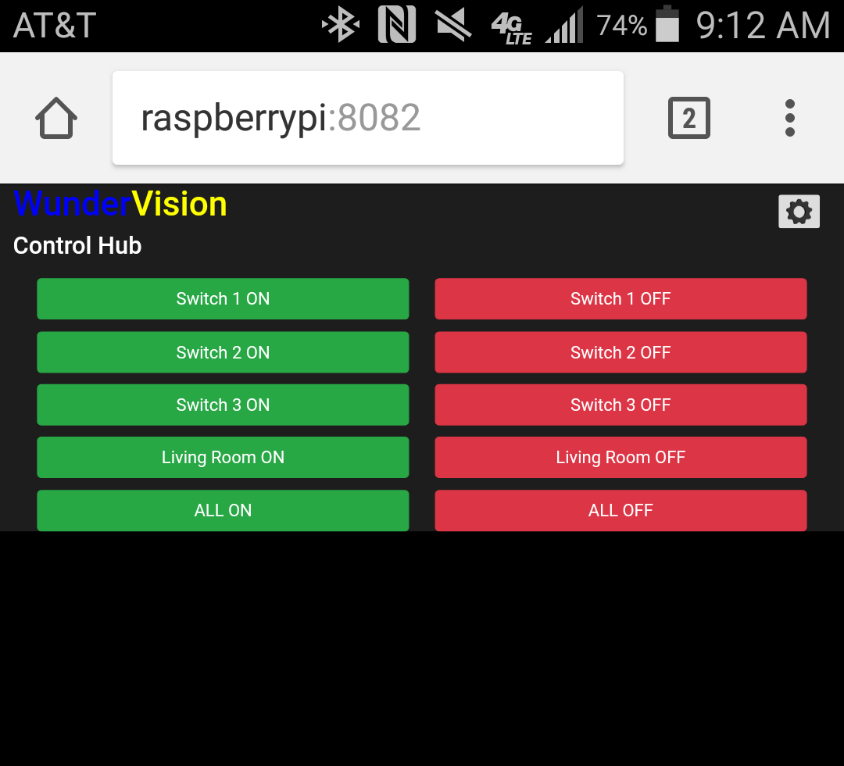
So, what have I done with CSS so far? If you saw my other blog post about my Raspberry Pi acting as a hub to control light switches in my house, you would have saw this very basic plain HTML button layout. It was OK, although it wasn't that great to use on a smart phone because the buttons would not scale up to be easily view able on a smaller screen.

With a little bit of CSS and Bootstrap knowledge I stylized the interface a little bit, and made the buttons auto scale to accommodate screen width. I still have several different things I want to do with this project. I want to be able to edit the button names from the web app. And make the buttons a little bit cooler. From the raspberry pi side. I want to make the addition of controls more modular and then I'll open source the whole thing so that a defined system of buying cheap remote switch clickers and converting them to Raspberry Pi smart switches can be established.

I haven't used much Javascript yet in practice. I have played around with it a lot on the W3Schools website, and I see some potential making cool interactive webpages. Things like on screen controls, or real time visualizations. I'd like to get the raspberry pi updating a webpage in realtime. Not sure what kind of data yet I'd like to display, but I'll figure out something.















Comments